Optimisation des balises de titre Blogger - Qu'est-ce qu'une "balise de titre"? Dans la langue / command html <title>, la balise est la métadonnée utilisée pour déterminer le titre de la page Web qui sera analysée et indexée par les robots des moteurs de recherche.En traduction, la balise de titre peut être comprise comme un signet (marqueur de page) ou une URL, (Titre = Title) et Tag sont = Markers / Designers (Fonction permettant de fournir aux moteurs de recherche des informations sur le titre de la page / du titre de la page à afficher sur les pages de résultats de recherche (SERP).
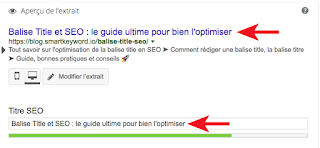
En règle générale, une page Web / blog comporte trois pages de base différentes, à savoir la page d’accueil, la publication et la page 404. À travers ce tutoriel, j’essaie d’expliquer au blogueur débutant tout en fournissant des astuces sur l’optimisation des balises de titre sur la plate-forme de blogueur, mais avant cela, voyons. exemple d'optimisation de la balise de titre que je voulais dire.
L'image ci-dessus illustre les résultats de la balise de titre d'optimisation (optimisation). La gauche représente la balise de titre standard et le côté droit de la balise de titre optimisée. L’optimisation des balises de titre est une méthode permettant d’ajouter un mot clé de marque, de niche ou secondaire qui fournit une description plus claire sur une page Web.
Ensuite, examinons la balise de titre, la page d’accueil standard, la publication (page) et la balise de titre page 404 sur le modèle html Blogger.
Titre de base (modèle de blogueurs)
<titre>
<b: if cond = 'data: blog.pageType == & quot; index &'; '>
<data: blog.pageTitle />
<b: elseif cond = 'data: blog.pageType! = "error_page & quot"' />
<data: blog.pageName /> | <data: blog.title />
<b: sinon />
404 | <data: blog.title />
</ b: si>
</ title>
Certains concepteurs de modèles html peuvent ne pas faire de différence entre la balise de titre de la page d'accueil et la balise de titre de la page (page) dans leur modèle, même s'il est valide (correct), je vous recommande fortement de différencier les paramètres de balise de titre (utilisez la balise de titre ci-dessus) pour faire correspondre l'astuce. optimisation des balises de titre dans ce tutoriel, car cela impliquera des niches et des mots-clés chaque page / url, si vu à travers la page source (view-source), la disposition des balises de titre ci-dessus ressemblera à ceci;
Donc, ce que nous allons optimiser, c’est que la balise title de la page d’accueil est url. C’est pourquoi, avant d’optimiser cette balise, je recommande de différencier celui-ci de la page d’accueil et la page de publication de la balise de titre en premier afin que la marque ajoutée ou le mot-clé secondaire ne soit pas mélangé avec la publication de niche )
Balise de titre SEO
<titre>
<b: if cond = 'data: blog.pageType == & quot; index &'; '>
<data: blog.pageTitle /> | Galerie Science, Technologie et Information
<b: elseif cond = 'data: blog.pageType! = "error_page & quot"' />
<data: blog.pageName /> | <data: blog.title />
<b: sinon />
404 | <data: blog.title />
</ b: si>
</ title>
Modifiez votre balise de titre de modèle avec la balise de titre ci-dessus, puis remplacez le texte "Galerie Science, Technologie et Information" par la marque, le mot clé (mot clé) ou le site de niche afin de faciliter le référencement.
Comment changer la balise de titre correcte? Supprimez toutes les balises de titre de code de l'ouverture <title> au code de fermeture </ title>, puis remplacez-la par la balise de titre ci-dessus.
Conseils pour créer des balises de titre conviviales pour le référencement
- Ajouter des phrases descriptives à la balise de titre
- Évitez d’utiliser un long texte sur les balises de titre,
- Évitez d'utiliser des balises de titre qui ne décrivent pas le contenu de la page d'un site, ou
- Remplissez les sites de niche avec des formats comme l'exemple ci-dessous.
(espace) | Marque | mot clé | mot-clé
exemple: (espace) | Blogging | SEO | Marketing en ligne
Après avoir ajouté la "balise de titre de référencement", effectuez une requête (demande d'indexation) via la nouvelle recherche de concole pour voir si vous avez créé avec succès le titre de la balise de référencement. Habituellement, la balise de titre de référencement est visible sur la page des résultats de la recherche après une demande d’indexation, ou ouvrez la page du site et pointez le curseur vers l’icône de votre site / blog, comme dans l’exemple ci-dessous.
Si la balise de titre apparaît déjà dans la fenêtre du navigateur, l'application de la balise de titre est correcte et réussit. Il suffit d'attendre que Google Crawler explore à nouveau le site et affiche la balise de titre Seo dans les résultats de recherche SERPs (Pages de résultats du moteur de recherche).
Questions sur les balises de titre SEO
Changer la balise de titre de base avec Title Tag SEO changera-t-il l'apparence du site? Réponse: Non, la balise title n'a rien à voir avec l'apparence du site.
Le titre du titre SEO affectera-t-il la page de publication? Réponse: Non, le titre du titre SEO est uniquement destiné à l’optimisation de la page d’accueil du site.
Quelle est la différence entre une balise de titre Blogger SEO et WordPress et un autre CMS? Réponse: En langage de programmation, les instructions de balise de titre standard seo sont les mêmes entre balises de titre de blogger, wordpress et autres cms. Ce qui les distingue est que cms est comme Wordpress doit acheter un plugin spécial pour créer des titres de balise de référencement, tandis que blogger ne suffit qu'avec du codding. :)
Si tout va bien utile