Balise méta Blogger de couleur de thème - Ce didacticiel aborde une méthode ou comment ajuster la couleur du thème du navigateur (Chrome, Firefox et Opera) avec le thème de blogueur associé à la méta-balise de couleur du thème. À l'ère d'Android, les navigateurs modernes ont pris en charge les réglages des couleurs de thème avec les sites Web à thème, notamment les sites de blogueurs. Peut-être avez-vous également remarqué que les sites géants tels que Facebook, YouTube et autres, accessibles via le navigateur Chrome, modifieront automatiquement la couleur de la barre d'adresse en fonction de la couleur de leurs modèles. L’ajustement ne se produit certainement pas, mais plutôt un thème de couleur de balise méta qui le régit. Nous allons maintenant le rendre similaire aux thèmes de blogueur en utilisant le "thème de méta couleur".
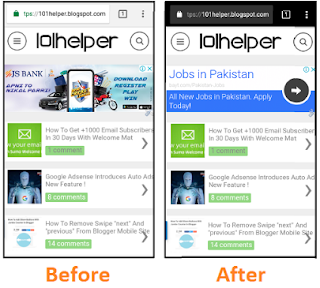
L'image ci-dessus est un exemple de site Web avant d'utiliser la couleur du méta-thème. Après l'utilisation de la couleur du méta-thème, un site Web équipé d'une couleur de méta-thème demandera au navigateur d'adapter l'apparence des couleurs au thème du site afin qu'il soit plus uniforme et plus magnifique.
Installation de la balise méta Couleur de thème sur Blogger
Fondamentalement, le navigateur explorera les couleurs sur le code HTML du site afin de pouvoir ajuster la couleur avec le modèle de site. Veuillez ajouter la couleur de thème de balise méta suivante au modèle html de votre site Web à l'emplacement exact du code <head> et </ head>, les méta suivantes. le tag.
<meta content = '# d32f2f' name = 'theme-color' />Enregistrez le code méta ci-dessus et affichez les résultats via le ponel Android, faites attention au code "# d32f2f" et modifiez le code de couleur en fonction du code de couleur du modèle de site Web. La couleur du thème Meta prend en charge les navigateurs "appareils android" de Google Chrome, Firefox & Opera. La meilleure pratique consiste à modifier ou à ajuster la couleur du navigateur avec le site, en faisant correspondre (comme) le code de couleur à la couleur d'en-tête du site Web. Si le site utilise un menu supérieur, ajustez le code de couleur à la couleur du menu supérieur du site.
Remarque: La couleur de thème de balise Meta ci-dessus ne prend en charge que les navigateurs des appareils Google Chrome, Firefox et Opera sur les appareils Android. Si vous souhaitez appliquer la couleur de thème de balise méta qui prend en charge de nombreux périphériques et navigateurs, veuillez ajouter la couleur de méta-thème ci-dessous;
<! - Supportez Google Chrome, Firefox et Opera ->
<meta content = '# d32f2f' name = 'theme-color' />
<! - Supporte Windows Phone et Safari iOS ->
<meta content = '# d32f2f' name = 'msapplication-navbutton-color' />
<meta content = 'yes' name = 'apple-mobile-web-app-capable' />
<meta content = '# d32f2f' name = 'apple-mobile-web-app-status-bar-style' />
La couleur du thème de balise Meta est supérieure à la prise en charge de la personnalisation des couleurs de thème dans les navigateurs Google Chrome, Firefox et Opera sur les appareils Android, les navigateurs Windows Phone et iOS Safari. Pour soutenir les performances de la balise meta, vous devez utiliser le code de couleur "color hexadecimal".
Si le site Web utilise la plate-forme wordpress, n'hésitez pas à installer le code de couleur du méta-thème ci-dessus, car les balises méta ci-dessus ne sont pas spécifiques aux blogueurs, mais à toutes les plates-formes de sites Web. Vous pouvez en savoir plus sur cette couleur de méta-thème sur le développeur de Google [Ouvrir]. En plus de la couleur du thème, vous apprendrez également à définir la résolution de l'icône sur un appareil mobile (smartphone).
Telle est l'explication de la couleur du méta-thème blogueur et la ligne de conduite pour appliquer la couleur du thème de la balise méta sur blogger et wordpress. Si tout va bien utile et vous revoir, n'oubliez pas de suivre et de vous abonner.




Tidak ada komentar:
Write komentar